The Way Things Should Be
The normal state of the universe has been restored:

The author of this blog, James Robertson, passed away in April 2014. This blog is being maintained by David Buck (david@simberon.com).
Welcome to episode 40 of Independent Misinterpretations - a Smalltalk and dynamic language oriented podcast with James Robertson, Michael Lucas-Smith, and David Buck.
This we have a session from ESUg 2010 - Lukas Renggli talking about agile develoment in the context of Seaside.
You can subscribe to the podcast in iTunes (or any other podcatching software) using this feed directly or in iTunes with this one.
To listen now, you can either download the mp3 edition, or the AAC edition. The AAC edition comes with chapter markers. You can subscribe to either edition of the podcast directly in iTunes; just search for Smalltalk and look in the Podcast results. You can subscribe to the mp3 edition directly using this feed, or the AAC edition using this feed using any podcatching software. You can also download the podcast in ogg format.
If you like the music we use, please visit Josh Woodward's site. We use the song Troublemaker for our intro/outro music. I'm sure he'd appreciate your support!
If you have feedback, send it to jarober@gmail.com - or visit us on Facebook - you can subscribe in iTunes using this iTunes enabled feed.. If you enjoy the podcast, pass the word - we would love to have more people hear about Smalltalk!
Enclosures:
[im40.mp3 ( Size: 16926178 )]
Welcome to episode 40 of Independent Misinterpretations - a Smalltalk and dynamic language oriented podcast with James Robertson, Michael Lucas-Smith, and David Buck.
This we have a session from ESUg 2010 - Lukas Renggli talking about agile develoment in the context of Seaside.
You can subscribe to the podcast in iTunes (or any other podcatching software) using this feed directly or in iTunes with this one.
To listen now, you can either download the mp3 edition, or the AAC edition. The AAC edition comes with chapter markers. You can subscribe to either edition of the podcast directly in iTunes; just search for Smalltalk and look in the Podcast results. You can subscribe to the mp3 edition directly using this feed, or the AAC edition using this feed using any podcatching software. You can also download the podcast in ogg format.
If you like the music we use, please visit Josh Woodward's site. We use the song Troublemaker for our intro/outro music. I'm sure he'd appreciate your support!
If you have feedback, send it to jarober@gmail.com - or visit us on Facebook - you can subscribe in iTunes using this iTunes enabled feed.. If you enjoy the podcast, pass the word - we would love to have more people hear about Smalltalk!
Enclosures:
[im40.m4a ( Size: 23312018 )]
Today's Smalltalk 4 You looks at the MethodFinder in Pharo. If you have trouble viewing it here in the browser, you can also navigate directly to YouTube. To watch now, click on the image below:
If you have trouble viewing that directly, you can click here to download the video directly. If you need the video in a Windows Media format, then download that here.
You can also watch it on YouTube:
Enclosures:
[st4u117-iPhone.m4v ( Size: 4508755 )]
Today's entry in the ongoing TSA idiot files:
The airport's north terminal was evacuated and shut down for about two hours Wednesday after X-ray screening workers spotted the science project in a carry-on bag, the federal Transportation Security Agency said.
This is what happens when you replace judgment with rigid rules, and don't allow anyone to actually think. It's like the zero tolerance policies at schools, but for the rest of us....
Technorati Tags: travel

|
Today's Javascript 4 You. Today we look at text replacement using JQuery. If you have trouble viewing it here in the browser, you can also navigate directly to YouTube. Join the Facebook Group to discuss the tutorials. You can view the archives here. |
To watch now, click on the image below:
If you have trouble viewing that directly, you can click here to download the video directly. If you need the video in a Windows Media format, then download that here.
You can also watch it on YouTube:
Technorati Tags: javascript, jquery, tutorial
Enclosures:
[js4u80-iPhone.m4v ( Size: 1238103 )]
Today's Smalltalk 4 You continues the VA Smalltalk Seaside tutorial with the addition of a custom session handling class. We'll be using it for our login support in the blog server. You can download the initial domain model as a file out here. If you have trouble viewing it here in the browser, you can also navigate directly to YouTube. To watch now, click on the image below:
If you have trouble viewing that directly, you can click here to download the video directly. If you need the video in a Windows Media format, then download that here.
You can also watch it on YouTube:
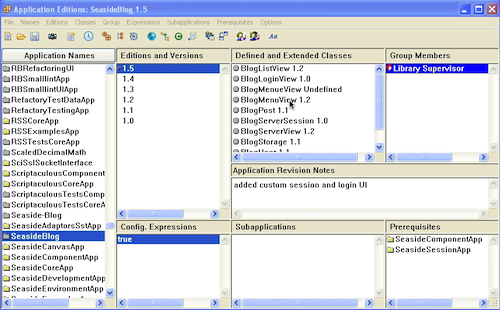
In this section, we'll add a custom session, a login screen that uses that session, and learn how to configure our Seaside application to use that custom session. Eventually, we'll be making use of this session class to manage login (to use the not yet created post editor) - but first things first - we need to add to the pre-requisites for our application. Unless we add SeasideSessionApp to that list, we won't be able to define a subclass of WASession:

Next, we need to define our new WASession subclass:
WASession subclass: #BlogSession instanceVariableNames: 'currentUser' classVariableNames: '' poolDictionaries: ''
Next, we need to define a new component that will be used to login - BlogLoginView. This will be a second entry point into the application, but only for authorized users. Today, we'll be setting it and the custom session up:
WAComponent subclass: #BlogLoginView instanceVariableNames: 'user' classVariableNames: '' poolDictionaries: ''
We'll need to initialize new instances of our login component:
initialize super initialize. user := BlogUser new.
And now we'll see how easy it is to do form handling in Seaside:
renderContentOn: html html div class: 'login'; with: [html paragraph: [html strong: [html text: 'Login to Post/Edit']]. html form: [html table: [html tableRow: [self renderUsernameOn: html]. html tableRow: [self renderPasswordOn: html]]. self renderButtonsOn: html]] renderUsernameOn: html html tableData: [html text: 'Username: ']; tableData: [html textInput on: #username of: self user]. renderPasswordOn: html html tableData: [html text: 'Password: ']; tableData: [html passwordInput on: #password of: self user]. renderButtonsOn: html html div with: [html submitButton callback: [self validateLogin]; value: 'Login'. html submitButton callback: [self call: BlogServerView new]; value: 'cancel'] validateLogin | userOrNil | userOrNil := BlogStorage default users detect: [:each | each username = self user username and: [each password = self user password]] ifNone: [nil]. self session currentUser: userOrNil. self call: BlogServerView new.
There's a lot going on in that small number of methods. First, look at how we split the rendering up - much as you might in a classic UI app. Second, note that we have callbacks set up (using blocks) for the functions (buttons) - again, a lot like a classic UI app. Finally, note that we can treat the ok/cancel pattern the same way here that we would in a classic UI. That's one of the nicer things about Seaside - constructing a basic UI is a lot like what you already know, except that you can bring in a CSS expert to make it look pretty :)
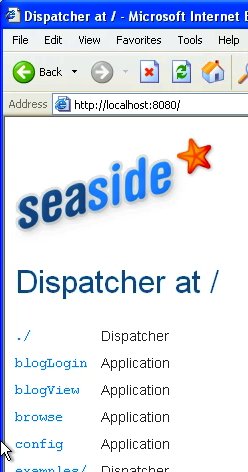
Now, before we can use the session class with our application, we need to configure things. Go to the main seaside launch page (port 8080 if you used the default port):

Select config on that screen:

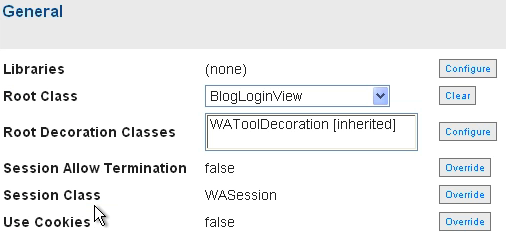
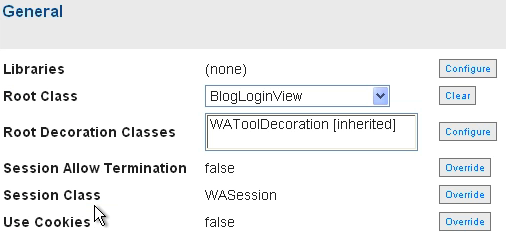
Scroll down to the Session class section, and select the override button:

in the drop down menu, select the new session class we just created:

Finally, scroll all the way down to the bottom, and hit the Apply button. Now, do the same thing for the blogView interface, and you'll be using the new session. Note that we aren't doing anything with this session yet; we'll get to that soon.
Need more help? There's a screencast for other topics like this which you may want to watch. Questions? Try the "Chat with James" Google gadget over in the sidebar.
Technorati Tags: seaside, va smalltalk, tutorial
Enclosures:
[st4u118-iPhone.m4v ( Size: 10780193 )]
Is a smidgen of common sense finally arriving at the TSA? One can only hope:
The changes won’t come quickly, as I note in my op-ed in today’s Wall Street Journal. At four select airports beginning this fall, “trusted travelers” — elite-level members of American and Delta Airlines’ frequent flier programs — will be able this fall to skip some of the sillier security protocols. The airlines know who they are, the thinking goes, and they travel constantly. So the chances that one of them is carrying a bomb are vanishingly small. Some travelers may keep their shoes on; others may not have to remove their laptops from their cases. If it goes well, the pilot project will expand beyond Atlanta, Detroit, Miami and Dallas-Fort Worth, and include more airlines.
The thing to watch here is whether some well meaning fools derail this nascent common sense move by calling it "unfair".
Technorati Tags: travel
Seaside loaded into a Pharo kernel image - result: a smaller, less memory intensive server. Pretty cool :)
Smalltalkers in South America now have an easier way to get at Squeak projects:
I'm happy to announce that we have a public, read-only Squeaksource mirror up and running at the Universidad de Chile. The URL is: http://www.dsal.cl/squeaksource/ TECHNICAL DETAILS BELOW. Feel free to broadcast this announcement!

|
Today's Javascript 4 You. Today we look at HTML replacement using JQuery. If you have trouble viewing it here in the browser, you can also navigate directly to YouTube. Join the Facebook Group to discuss the tutorials. You can view the archives here. |
To watch now, click on the image below:
If you have trouble viewing that directly, you can click here to download the video directly. If you need the video in a Windows Media format, then download that here.
You can also watch it on YouTube:
Technorati Tags: javascript, jquery, tutorial
Enclosures:
[js4u81-iPhone.m4v ( Size: 1350983 )]
Dave Buck will be teaching a webcast Smalltalk course later this month:
Simberon will be delivering the course "A Quick Look at Smalltalk" on September 26th and 27th, 2011. This course teaches the basics of the Smalltalk language, libraries and environments without getting into version control or user interface development.
This will be a WebCast course so you can attend the course from anywhere you have an Internet connection. For details and to register, visit http://simberon.com/quickstwc.htm.
Bob Nemec shares some code (Smalltalk and Javascript) that makes a web app behave naturally on an IOS device (like an iPad or iPhone). It's pretty cool stuff, and shows you that web apps are becoming pretty adaptable - and that Seaside is keeping up with that trend.
Technorati Tags: seaside, ios, javascript
Francis Stephany has a nice writeup comparing and contrasting what he does with Ruby on Rails to what he does with Seaside. Good info, and it points out a few shortcomings while being generally positive.
Technorati Tags: seaside
Today's Smalltalk 4 You looks at loading and getting started with AidaWeb in Pharo. If you have trouble viewing it here in the browser, you can also navigate directly to YouTube. To watch now, click on the image below:
If you have trouble viewing that directly, you can click here to download the video directly. If you need the video in a Windows Media format, then download that here.
You can also watch it on YouTube:
Enclosures:
[st4u119-iPhone.m4v ( Size: 2657182 )]
Dale Henreichs announced tODE - it sounds a lot like what Cincom was trying to do with WebVelocity, but it's open source and runs on Pharo:
tODE runs as a javascript client in the web-browser and leverages the hypertext model to provide a natural and powerful tool for manipulating and exploring objects in the Smalltalk image. tODE has mappings for all of the traditional Smalltalk tools (inspectors, browsers, debuggers) and some unique tools in support of multi-platform development. tODE is currently in a pre-alpha development state and version 0.1 is in a near constant state of flux. If you want to take tODE for a spin, download the One-Click image.
There are instructions on the Google code site for loading it from scratch, and a "getting started" video. Sounds pretty cool; I'll have to check it out.