Game Graphics Boost?
If this Euclidean technology demo holds up, games are about to get a lot cooler looking.
Technorati Tags: video games
The author of this blog, James Robertson, passed away in April 2014. This blog is being maintained by David Buck (david@simberon.com).
If this Euclidean technology demo holds up, games are about to get a lot cooler looking.
Technorati Tags: video games
Torsten reports on more interesting Pharo work from Pinesoft:
Gary Chambers (creator of the Polymorph UI framework for Pharo) is currently building an image capture, OCR and data processing system using Smalltalk and he provides a first screenshot.
The guys at Facebook have a grasp of history that stretches back, oh, maybe 15 minutes. Here they are on anonymity:
I think anonymity on the Internet has to go away. People behave a lot better when they have their real names down. … I think people hide behind anonymity and they feel like they can say whatever they want behind closed doors.
Maybe these guys should have a look at the credited authors of the "Federalist Papers" - oh, wait - they were anonymous. Or perhaps at Ben Franklin's work during the same era - published anonymously. While I usually prefer that people attach their names to comments, it's not always the best policy. When the "consensus answer" on a question is X, and you think Y, it can be safer to push your ideas behind a veil of anonymity. One size does not fit all here.
Today's Smalltalk 4 You continues the VA Smalltalk Seaside tutorial with the addition of rendering for individual post. You can download the initial domain model as a file out here. If you have trouble viewing it here in the browser, you can also navigate directly to YouTube. To watch now, click on the image below:
If you have trouble viewing that directly, you can click here to download the video directly. If you need the video in a Windows Media format, then download that here.
You can also watch it on YouTube:
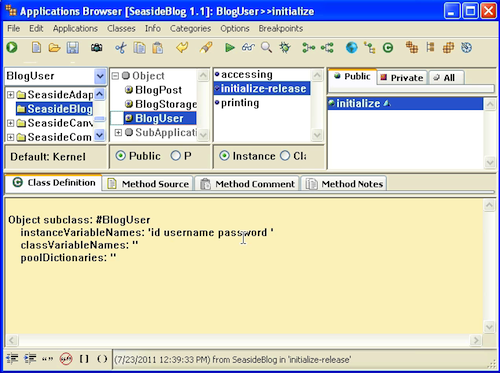
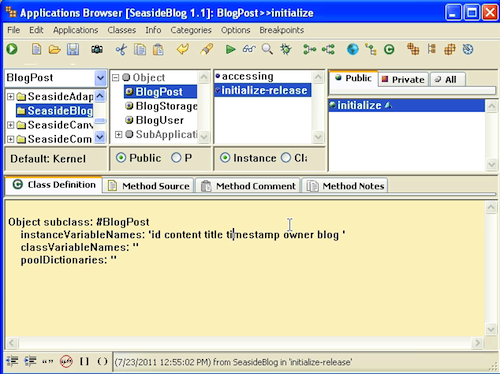
Today we'll continue building our Seaside blog server by adding rendering for posts. First though, we need to modify our domain a bit: add the following class method to BlogPost, BlogStorage, and BlogUser:
new ^super new initialize
That will ensure that our initialize method gets invoked on instance creation. Next, add the following method to BlogLIstView:
renderContentOn: html "standard way to render a component in Seaside" | posts | posts := BlogStorage default posts. posts do: [:each | each renderPost: each on: html].
What that does is delegate the task of rendering off to the post object. That's a good idea, as each post may have differences - attached audio/video, etc. That means we need to add this method to BlogPost:
renderPost: post on: html html div class: 'post'; with: [html paragraph: [ html strong: [html text: post title]. html break. html html: post content. html break. html text: 'Posted on: ', post timestamp printString. html break]].
Note the way rendering works - it's a lot like the way we build a UI using general UI building tools. Each component renders itself on the canvas, and the placement is handled by CSS (it's easy to attach CSS, either in the image or in an external file - we'll cover that later). Now we need to run a script to create some blog posts, as we haven't created an editor yet. Open up a workspace, and execute the following:
BlogStorage default. user := BlogUser new. user id: 1. user username: 'fred'. user password: 'flintstone'. BlogStorage default users add: user. post := BlogPost new. post title: 'This is a Test'. post content: 'How will this work out?
'. post owner: user. BlogStorage default posts add: post. post2 := BlogPost new. post2 title: 'Old Stuff'. post2 content: 'This should be yesterday
'. post2 owner: user. post2 timestamp: (AbtTimestamp date: (Date today subtractDays: 1) time: Time now). post2 id: post2 timestamp totalSeconds. BlogStorage default posts add: post2.
That creates two posts objects, one from yesterday. As you look at this, you'll note that we aren't sorting the posts for display using reverse chronological order - we'll leave that as an exercise for the reader :)
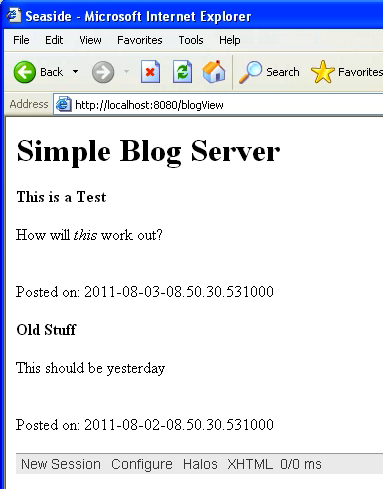
With that done, refresh the browser, and you should see this:

That wraps it up for now.
Need more help? There's a screencast for other topics like this which you may want to watch. Questions? Try the "Chat with James" Google gadget over in the sidebar.
Enclosures:
[st4u115-iPhone.m4v ( Size: 7250488 )]

|
Today's Javascript 4 You. Today we look at the slideUp() function in JQuery. If you have trouble viewing it here in the browser, you can also navigate directly to YouTube. Join the Facebook Group to discuss the tutorials. You can view the archives here. |
To watch now, click on the image below:
If you have trouble viewing that directly, you can click here to download the video directly. If you need the video in a Windows Media format, then download that here.
You can also watch it on YouTube:
Technorati Tags: jquery, javascript, tutorial
Enclosures:
[js4u78-iPhone.m4v ( Size: 1814303 )]
Stef Ducasse has written two more chapters of Pharo documentation.
Technorati Tags: pharo, documentation
I wonder whether Google has any edge cases like this one John Forsyth found in Bing?
At first I thought it was a problem with the URL I was searching for, but it turns out any search containing the words "view topic" will crash Bing.
See for yourself, with one of the examples he posted (Follow the link above for more):
"what topics do they discuss on The View?"
It turns out that Bing is filtering out searches for phpBB that involve viewtopic.php (a huge security problem, seemingly) - and a bunch of other searches are merely collateral damage. Go read the whole story - it's fascinating stuff.
The VMWare (Gemstone) folks are sponsoring a post-ESUG Seaside sprint:
The fine folks at VMware (formerly GemStone) are so kind to pay for the venue of the Seaside Sprint after ESUG in Edinburgh.
Today's Smalltalk 4 You looks at code recovery using Pharo. Sometimes, you lose an image (crash, inadvertant quit without saving, power outage...) - and you really don't want to lose whatever code you've been working on. Today we'll look at how to recover your work using tools built into Pharo. If you have trouble viewing it here in the browser, you can also navigate directly to YouTube. To watch now, click on the image below:
If you have trouble viewing that directly, you can click here to download the video directly. If you need the video in a Windows Media format, then download that here.
You can also watch it on YouTube:
Technorati Tags: smalltalk, pharo, code recovery
Enclosures:
[st4u114-iPhone.m4v ( Size: 4317416 )]
I've done a fair bit of posting (and screencasting) on this topic for VW - Torsten has covered the bases for Squeak and Pharo in a very impressive way.
Technorati Tags: deployment, squeak, pharo
 |
I just finished reading Griftopia I've read pretty widely on this subject, and I think this book is one of the few I've read that really tries to look under the hood, as it were. If you want an unsparing examination of what's gone wrong, this is one book you should definitely look at. |
One small caveat - if you're bothered by profanity, this book may not be for you. It's laced with it - in some ways, it reads more like a conversation than like typical prose. If you can get past that, it's worth a look. Also, check your ideology at the door. While my worldview and Taibbi's are pretty far apart, he doesn't spare anyone (or any party) in this book.
Technorati Tags: financial crisis
A while back, Airbnb (a "rent your home to strangers" service) had a nasty incident where some grifters took advantage of a user of the system and robbed her blind. I read about that on TechCrunch - and they asked Airbnb what they were going to do for the customer. When he got an equivocal answer, he said the understandable thing: they weren't guaranteeing any compensation at all. To which Graham responded:
The story Arrington wrote yesterday about Airbnb not offering to help was bullshit. He asked a company spokesman what Airbnb was doing to help her. The spokesman, who’d been told by their lawyers that he couldn’t go into detail about that because of the precedent said “I can’t comment on that.” So Arrington, in typical Arrington fashion said “Well, unless you tell me I’m going to write that you’re not willing to do anything for her.” And he did. Really not cool. I’ve talked to the Airbnb guys and they are already doing everything they could be doing to help this woman.
Well. I can only assume that Graham hasn't even heard of PR. When something bad happens to a customer, and the PR staff are only willing to come back with blather, what the heck does he expect?
The podcast will be in hiatus this weekend - I've been pretty busy, and haven't had time to put anything together. We'll be back next weekend with a new episode.
Technorati Tags: smalltalk
I must have spent more time in the method #moveEditVerticallyBy: (in DatasetView) over the last decade than anywhere else. Just today, I was notcing a problem in the keyboard navigation in one of our datasets - and the reason is this bit of code at the bottom of the method:
nextIndex == #changedIndex ifTrue: [^true]. self editAt: nextIndex downcast: false. self triggerEvent: #cellGettingFocus. self topComponent keyboardProcessor currentConsumer: editor widget controller. ^true
Note what's not there: a #valueChange sent to the controller. Without that, you get the bizarreness of the UI looking like it's selected, but the system doesn't actually register it as selected.
Now, that's in VW 7.6. In the latest release (7.8), this is fixed. Unfortunately, I'm not working in 7.8....
Technorati Tags: visualworks
Today's Smalltalk 4 You continues the VA Smalltalk Seaside tutorial with the first visual component for the blog server application. You can download the initial domain model as a file out here. If you have trouble viewing it here in the browser, you can also navigate directly to YouTube. To watch now, click on the image below:
If you have trouble viewing that directly, you can click here to download the video directly. If you need the video in a Windows Media format, then download that here.
You can also watch it on YouTube:
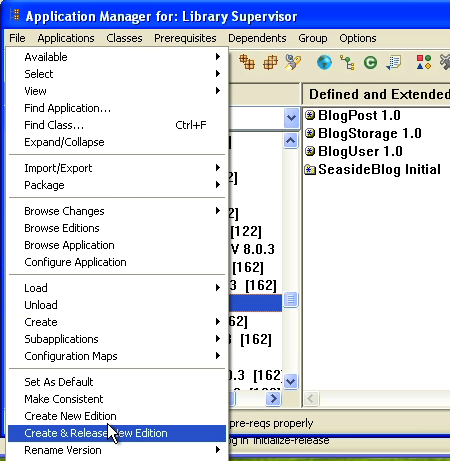
Today we'll start building the first component that will make up the main entry point for our Seaside application. Before we can get started, we need to create an open edition of our application:

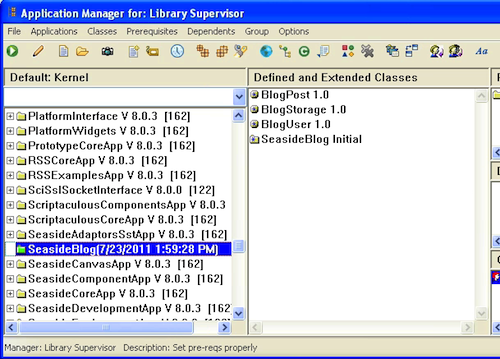
Once you've done that, you'll see that the latest edition has a timestamp rather than a version - that shows that it's open (i.e., it can be modified):

Next, we'll create a new subclass of WAComponent, and call it BlogServerView. This class needs two instance variables - listComponent and menuComponent. We'll set up the #initialize method to work with two additional components that we'll also create - BlogListView and BlogMenuView. Seaside uses component based assembly, so we proceed as follows: create a container view, which in turn will hold references to all the views that need to render within it.

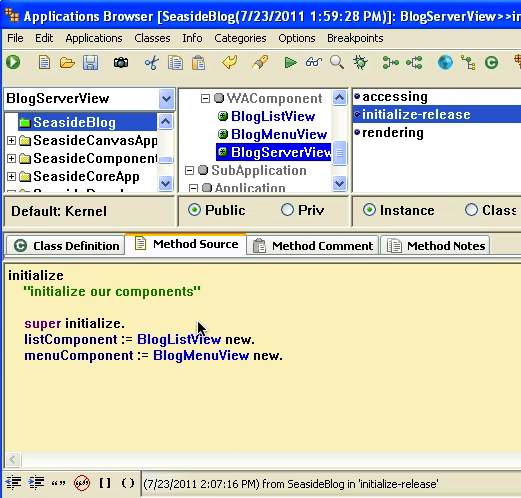
The #initialize method looks like this:
initialize "set up our basic components" super initialize. listComponent := BlogListView new. menuComponent := BlogMenuView new.
At this point, you should also have defined two other subclasses of WAComponent - BlogListView and BlogMenuView. The first of these (BlogListView) needs one instance variable, entries. With that all done, we can get to the rendering part - #renderContentOn: in BlogServerView:

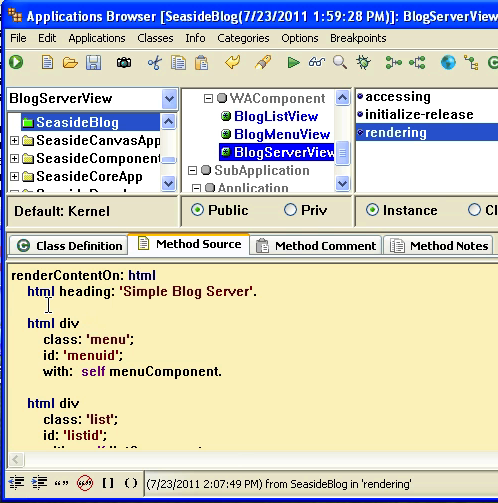
That code looks like this:
renderContentOn: html html heading: 'Simple Blog Server'. html div class: 'menu'; id: 'menuid'; with: self menuComponent. html div class: 'list'; id: 'listid'; with: self listComponent.
We need one more method - typically an #initialize method on the class side of the main view class. In this case, we'll add it to BlogServerView, and then execute the comment:
initialize
"BlogRootUI initialize"
WAAdmin
register: self
asApplicationAt: 'blogView'.
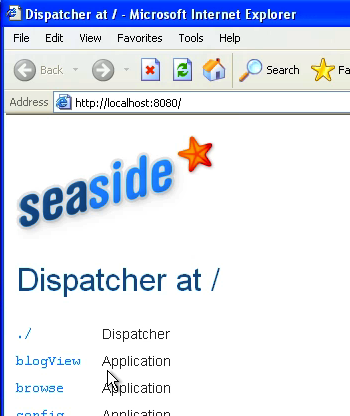
With that done, bring up a web browser and navigate to the port you are running the server on (8080 if you took the default):

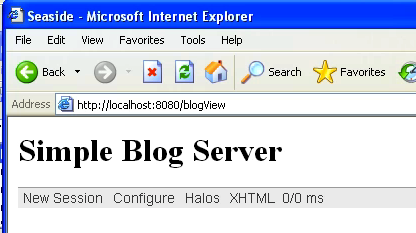
Notice the new link to blogView? Click that, and you should see the following:

That wraps it up for now. In the next section, we'll take a look at building out the sub-components
Need more help? There's a screencast for other topics like this which you may want to watch. Questions? Try the "Chat with James" Google gadget over in the sidebar.
Technorati Tags: smalltalk, va smalltalk, seaside
Enclosures:
[st4u113-iPhone.m4v ( Size: 5996855 )]

|
Today's Javascript 4 You. Today we continue looking at slideDown() in JQuery. If you have trouble viewing it here in the browser, you can also navigate directly to YouTube. Join the Facebook Group to discuss the tutorials. You can view the archives here. |
To watch now, click on the image below:
If you have trouble viewing that directly, you can click here to download the video directly. If you need the video in a Windows Media format, then download that here.
You can also watch it on YouTube:
Technorati Tags: javascript, jquery, tutorial
Enclosures:
[js4u77-iPhone.m4v ( Size: 1666376 )]
interesting thoughts on who took what ideas from Smalltalk, from Bruce Badger
Today's Smalltalk 4 You continues the VA Smalltalk Seaside tutorial with a domain model that we'll be using for the tutorial. You can download the code as a file out here. If you have trouble viewing it here in the browser, you can also navigate directly to YouTube. To watch now, click on the image below:
If you have trouble viewing that directly, you can click here to download the video directly. If you need the video in a Windows Media format, then download that here.
You can also watch it on YouTube:
Today we'll continue with the Seaside tutorial using VA Smalltalk. To start, download this file - it's a file-out of the base application we'll be using in this tutorial. It contains the basic domain classes we'll be using:

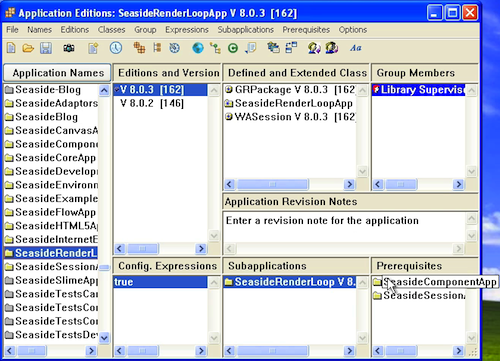
Before we can start building the Seaside part of this application, we need to examine the application. If SeasideComponentApp is not a pre-requisite, then the class

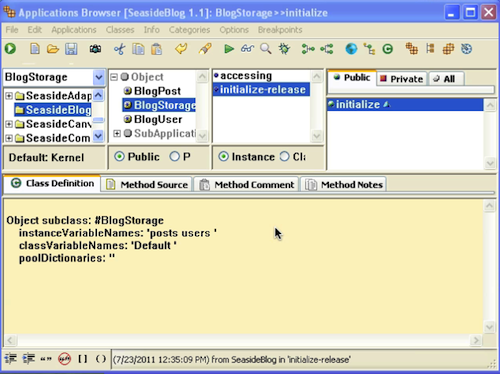
Now you'll just need the domain classes in the linked file above - BlogStorage, BlogPost, and BlogUser. To keep things simple, we'll be storing posts in a class variable collection in BlogStorage. That's so that we can concentrate on the Seaside part of things rather than anything else:


In the next section, we'll start in on the first view component.
Need more help? There's a screencast for other topics like this which you may want to watch. Questions? Try the "Chat with James" Google gadget over in the sidebar.
Technorati Tags: smalltalk, va smalltalk, seaside
Enclosures:
[st4u112-iPhone.m4v ( Size: 3893211 )]
In a message to the vwnc mailing list, Travis Griggs has laid out the best explanation of how the VW UI works that I've ever seen - shedding light on the good, the bad and the ugly.
Technorati Tags: visualworks, wrapper
Apple has always been about profit margin, but it used to be the case that they were also all about the user experience. Now that they are enforcing the "no link to outside stores" rule, they are all about a worse customer experience.
Someone ask Jobs this: do you really think that the extra margin you'll get from this rule will outweigh the irritation experienced by end users who suddenly have a less useful device with crappier features?